Km32k1 купить от 503,00 руб.







В последнее время появилась тенденция к использованию разнообразных графических объектов на веб-страницах. Многие сайты предлагают посетителям посмотреть увеличенные или уменьшенные изображения товаров, фотографий, чертежей и т. д. Но не всегда изображения доступны в максимальном разрешении, а иногда посетителям просто необходимо иметь возможность масштабировать картинку, изменяя её размер.
Именно для таких случаев предназначен стандарт масштабируемой векторной графики (SVG), который был создан консорциумом World Wide Web Consortium (W3C) в 1998 году. Данный стандарт определяет базовые возможности использования векторных изображений в сети. SVG-графика позволяет масштабировать изображения без потери качества, поддерживает анимацию и множество других полезных функций.
В 2003 году в стандарт были добавлены два новых элемента, которые значительно расширили его возможности. Это элементы для работы с растровыми изображениями (IMG) и элементами форм (FORM, INPUT, TEXTAREA). Таким образом, теперь SVG-документы содержат как векторные, так и растровые изображения, а также могут содержать формы и метаинформацию. Для работы с SVG-графикой в браузерах появился новый элемент SVG, который позволяет отображать элементы SVG и их содержимое. Элемент SVG может быть вложен во множество элементов, включая элементы HTML.
Если открыть SVG-документ в браузере, то в строке адреса можно увидеть префикс «data:» перед именем файла. Это означает, что браузер загружает SVG-файл из кэша, поскольку он уже был загружен ранее.
SVG-документ может содержать метаинформацию, такую как заголовок, описание и ключевые слова. Метаинформация позволяет поисковым системам индексировать контент и понимать, о чём документ.
Стандарт SVG также предоставляет множество элементов и атрибутов, которые можно использовать для создания интерактивных элементов. Например, элемент «image» можно использовать для того, чтобы вставить изображение в документ, и при этом установить размеры, положение и другие параметры изображения.
Наиболее известным SVG-элементом является «path», который используется для рисования кривых линий, прямоугольников, многоугольников и других фигур. Этот элемент позволяет создавать все виды кривых, включая кривые Безье и B-сплайны.
Для работы с векторными изображениями в SVG определены специальные функции, такие как «arc», «cubic-bezier», «line», «move», «quadratic-bezier» и другие. Эти функции позволяют создавать сложные рисунки, комбинируя в себе различные элементы и атрибуты.
Также в SVG есть элемент «animate» для создания анимации. С помощью этого элемента можно создавать анимацию изменения размеров, цветов, формы и других параметров SVG-объектов.
Таким образом, SVG представляет собой мощный инструмент для работы с графическими данными в сети, который может использоваться для создания разнообразных интерактивных веб-приложений.
Именно для таких случаев предназначен стандарт масштабируемой векторной графики (SVG), который был создан консорциумом World Wide Web Consortium (W3C) в 1998 году. Данный стандарт определяет базовые возможности использования векторных изображений в сети. SVG-графика позволяет масштабировать изображения без потери качества, поддерживает анимацию и множество других полезных функций.
В 2003 году в стандарт были добавлены два новых элемента, которые значительно расширили его возможности. Это элементы для работы с растровыми изображениями (IMG) и элементами форм (FORM, INPUT, TEXTAREA). Таким образом, теперь SVG-документы содержат как векторные, так и растровые изображения, а также могут содержать формы и метаинформацию. Для работы с SVG-графикой в браузерах появился новый элемент SVG, который позволяет отображать элементы SVG и их содержимое. Элемент SVG может быть вложен во множество элементов, включая элементы HTML.
Если открыть SVG-документ в браузере, то в строке адреса можно увидеть префикс «data:» перед именем файла. Это означает, что браузер загружает SVG-файл из кэша, поскольку он уже был загружен ранее.
SVG-документ может содержать метаинформацию, такую как заголовок, описание и ключевые слова. Метаинформация позволяет поисковым системам индексировать контент и понимать, о чём документ.
Стандарт SVG также предоставляет множество элементов и атрибутов, которые можно использовать для создания интерактивных элементов. Например, элемент «image» можно использовать для того, чтобы вставить изображение в документ, и при этом установить размеры, положение и другие параметры изображения.
Наиболее известным SVG-элементом является «path», который используется для рисования кривых линий, прямоугольников, многоугольников и других фигур. Этот элемент позволяет создавать все виды кривых, включая кривые Безье и B-сплайны.
Для работы с векторными изображениями в SVG определены специальные функции, такие как «arc», «cubic-bezier», «line», «move», «quadratic-bezier» и другие. Эти функции позволяют создавать сложные рисунки, комбинируя в себе различные элементы и атрибуты.
Также в SVG есть элемент «animate» для создания анимации. С помощью этого элемента можно создавать анимацию изменения размеров, цветов, формы и других параметров SVG-объектов.
Таким образом, SVG представляет собой мощный инструмент для работы с графическими данными в сети, который может использоваться для создания разнообразных интерактивных веб-приложений.
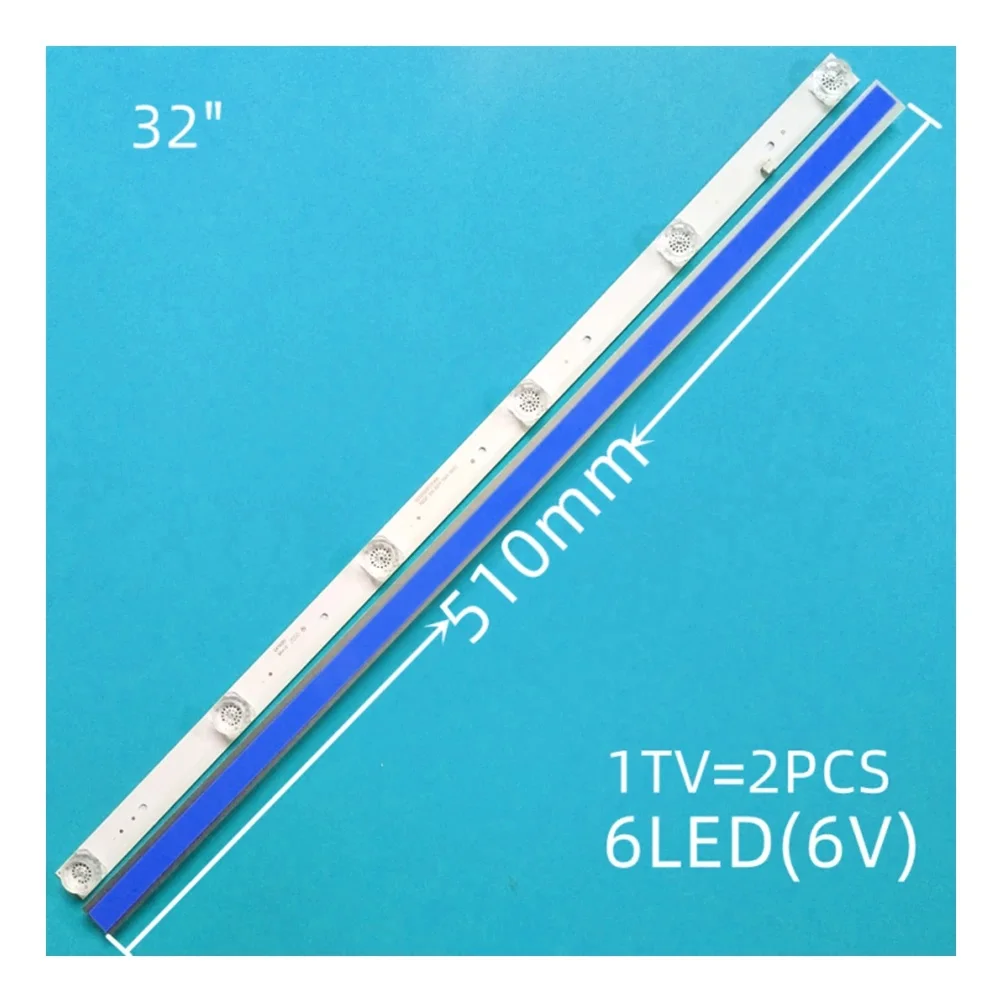
Каталог Km32k1 (cc02320d510v06, cc02320d510v09, f32d7000c, 32e20)
Цена: 2409 Руб. 30$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 1343 Руб. 15.99$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 660 Руб. 7.86$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 1810 Руб. 23.24$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 744 Руб. 8.86$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 723 Руб. 8.61$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 637 Руб. 8.1$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 624 Руб. 7$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 839 Руб. 9.99$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 830 Руб. 9.89$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 624 Руб. 7.46$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 7046 Руб. 82.5$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 709 Руб. 8.45$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 611 Руб. 7$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 2594 Руб. 31$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 689 Руб. 8.77$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 783 Руб. 8$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58
Цена: 624 Руб. 7.46$
Бесплатная доставка
Цены актуальны на 2025-09-26 02:50:58